Is de nieuwste versie van WordPress met zijn blokken een verbetering? Met deze workshop voor het bouwen van een website kom je daar snel in de praktijk achter.
Alex Wit
In het vorige nummer van PC-Active kon je kennis maken met WordPress Bebo. Dit is de meest recente versie van WordPress met het nieuwe concept van de blokken en de bijbehorende editor. Dat was even wennen voor mensen die al bekend waren met de oudere versies van WordPress. Voor mensen die nog onbekend zijn met WordPress, is het sowieso een kwestie van leren omgaan met de ins en outs van dit content management systeem.
Hoe dan ook: de beste manier om de vernieuwde WordPress beter te leren kennen, is simpelweg aan de slag gaan met een nieuwe website. Dat is dan ook precies wat we gaan doen in deze workshop. Als voorbeeld maken we de basis van een hobby- of verenigingssite. In dit geval is dat Skivrienden: voor liefhebbers van skiën. Je kunt er voor kiezen meteen een site met je eigen onderwerp te bouwen. Het helpt in ieder geval als je al wat (oefen)foto’s bij het onderwerp klaar hebt staan.
Als je al een andere WordPress website hebt, zorg er dan voor dat je die back-upt of dat je WordPress 5 in een tweede directory installeert.
Ga naar het dashboard
Om je website te bouwen ga je naar het administratordeel van WordPress. Het adres daarvan is bijvoorbeeld: www.jedomeinnaam.nl/wp-admin Als je WordPress in een aparte directory hebt laten installeren, is het bijvoorbeeld www.jedomeinnaam.nl/skivrienden/wp-admin. Log in met je WordPress-gegevens. Je komt terecht op het dashboard. Van hieruit maak en onderhoud je je site. Als het dashboard nog niet Nederlandstalig is, klik dan op Settings | General. Kies bij Site Language voor Nederlands. Klik op Save changes.
 Je bouwt je site vanuit het dashboard
Je bouwt je site vanuit het dashboard
WordPress updaten
Bij het nog nieuwe WordPress Bebo verschijnen regelmatig updates voor het oplossen van kinderziekten. Het is verstandig die altijd eerst te installeren. Klik op Dashboard. Als er achter Updates een cijfer staat, zijn er updates beschikbaar: klik dan op Updates. Je update de verschillende onderdelen door ze te selecteren en daarna te klikken op de knop Bijwerken.
Een afbeelding in een blok vervangen, doe je door op het potlood (Afbeelding bewerken) in de werkbalk te klikken. Kies een andere afbeelding in de mediabibliotheek of via Bestanden uploaden. Er staat soms een uitgelichte afbeelding op een pagina. Deze afbeelding wordt dan ook in overzichten van de pagina afgebeeld. Daarvoor klik op je tabblad Document rechts in de editor en op Uitgelichte afbeelding | Afbeelding vervangen.
Kies je thema
Alhoewel je in WordPress een site vanaf de grond zelf kan opbouwen, gebruiken de meeste mensen een thema als basis van hun website. Een thema bevat al de opmaak en indeling van een bepaald type site. Voorbeeldteksten en -afbeeldingen vervang je door je eigen inhoud. Ook kun je makkelijk allerlei onderdelen verwijderen en zelf nieuwe toevoegen.
Handig is dat de inhoud van je site los staat van een gekozen thema. Als je overschakelt naar een ander thema, hoef je gewoonlijk niets aan de inhoud van je site te veranderen.
Ieder jaar is er een ander standaardthema geïnstalleerd als je start met WordPress: herkenbaar aan het jaartal. Op dit moment is dat Twenty Nineteen. Om de standaard WordPress-thema’s te zien, klik je op Weergave | Thema’s. Je leest meer over een thema door erop te klikken. Je keert terug naar het thema overzicht door te klikken op het kruisje rechtsboven.
Voor de workshop gebruiken we het thema Twenty Sixteen. Daarvoor moet je hem eerst activeren: houd je muis op Twenty Sixteen en klik op Activeren. Om het thema in je browser te bekijken, klik je op de naam van je site linksboven of op Site bekijken. Om terug te keren naar het dashboard klik je nogmaals op de naam van je site linksboven.
 Kies een van de standaardthema’s
Kies een van de standaardthema’s
Het thema aanpassen
Bij alle thema’s kun je bepaalde eigenschappen en onderdelen aanpassen naar je eigen smaak. Wat precies verschilt per thema, maar onderdelen als de titel, header, kleuren en achtergrond zijn vaak te wijzigen.
Klik in het menu op Weergave | Customizer. Met de menu-opties links naast het thema, wijzig je de eigenschappen per categorie. Je kiest Site-identiteit als je je site een andere titel en ondertitel wilt geven of een logo wilt toevoegen. Vervang bijvoorbeeld de tekst bij Titel door Skivrienden en de Ondertitel door: Voor liefhebbers van skiën. In het sitevoorbeeld zie je meteen de aanpassing terugkomen. Als er een potloodje staat bij een item in het sitevoorbeeld, kun je daar ook op klikken om het aan te passen. Je keert terug naar het menu met een klik op < naast Aan het aanpassen.
De kopafbeelding wijzigen
Een toepasselijke kopafbeelding bovenaan de pagina’s maakt je website vaak meteen mooier. Om een kopafbeelding toe te voegen, klik je op Kopafbeelding. Klik op Nieuwe afbeelding toevoegen. Ga naar het tabblad Bestanden uploaden en klik op Bestanden selecteren. Zoek op je computer naar de juiste afbeelding. Let er hierbij wel op dat die een geschikt formaat en een goede beeldverhouding heeft. Neem niet een te kleine foto, zoals een pasfoto, en hou er rekening mee dat de foto over de breedte van de pagina wordt afgebeeld maar slechts een paar centimeter hoog is. Je selecteert de afbeelding, klikt op Openen en gaat verder met Selecteren en bijsnijden. Versleep het snijkader naar de gewenste plek. Klik dan op Afbeelding bijsnijden. De kopafbeelding wordt geplaatst. Ga terug naar het menu.
 Het thema is aangepast
Het thema is aangepast
Je kunt nog meer basisonderdelen van het thema aanpassen, zoals de gebruikte kleuren en menu’s. Je controleert even of het paginamenu goed is ingesteld via Menu’s. Klik op Top Menu en daarna onder Menulocaties een vinkje bij Hoofdmenu. Ga terug naar het menu.
Belangrijk is ook de instelling van de homepagina. Dat is voor blogs een berichtenpagina waar je makkelijk berichten aan toevoegt, maar voor een gewone website een statische pagina. Klik op Homepage-instellingen. Zet Jouw homepage toont op Een statische pagina.
Omdat veel sites tegenwoordig natuurlijk (ook) mobiel worden bekeken, is het ook goed om even te checken hoe je site er op dat formaat uitziet. Daarvoor klik je op de pictogrammen van de tablet en smartphone helemaal onderaan het menu.
Ben je tevreden? Leg je instellingen voor het thema vast met de knop Publiceren. Je keert terug naar het dashboard met een klik op het kruisvak in het menu. Als je je site goed wilt bekijken, klik je op de sitenaam. Keer daarna weer terug naar het dashboard.
 Zo ziet de site er op een smartphone uit
Zo ziet de site er op een smartphone uit
Een pagina bewerken
Thema’s zijn altijd al ingevuld met teksten en andere onderdelen. Die geven de lay-out weer en besparen je ontwerpwerk. Het is de bedoeling dat je die onderdelen vervangt door je eigen info. Hiervoor bewerk je de webpagina’s in het thema. Vanuit het dashboard klik je op Pagina’s. Je ziet een overzicht met de pagina’s van je site. Hier kan je ook eventueel overbodige pagina’s verwijderen door je muis erop te houden en te klikken op Prullenbak.
Je klikt op de pagina die je wilt bewerken, in dit geval Home. De inhoud van Home verschijnt in beeld. Misschien denk je nu: vreemd, er staat op de voorbeeldpagina veel meer dan dit ene zinnetje. Dat klopt. De andere onderdelen zijn menu’s en widgets. Hoe je die instelt en aanpast lees je verderop.
 De pagina’s van je site
De pagina’s van je site
Tekst toevoegen
Je past de homepagina aan naar je eigen wensen. Eerst wijzig je de welkomsttekst: klik op het tekstblok. Degenen die bekend zijn met de vorige WordPress-versies herkennen nu de klassieke teksteditor. Dat komt doordat dit thema nog daarmee gebouwd is. Geen probleem, je zet de pagina simpelweg om naar de nieuwe blokkenstructuur. Klik op de drie puntjes in de werkbalk rechts boven de tekst en klik op Omzetten naar blokken. Vervang vervolgens de tekst in het blok door je eigen info. Bijvoorbeeld: Welkom op de site voor skivrienden! Hier kunnen alle liefhebbers van skiën terecht.
Naast widgets zijn er ook plug-ins. Die zijn meestal uitgebreider en bovendien niet gebonden aan de randen van je site. Je hebt bij plug-ins heel veel keuze, variërend van contactformulieren tot complete webwinkels. Om de standaard plug-ins in WordPress te zien, ga je naar Plug-ins | Geïnstalleerde plug-ins. Om een plug-in te zoeken, klik je op Nieuwe plug-in. Zoek vervolgens via de categorieën of via het zoekvak. Voor een nieuwe widget zoek je op de term ‘widget’.
Klik bij een plug-in die je wilt gebruiken op Nu installeren. Activeer de plug-in na installatie met Activeren. Je krijgt vervolgens aanvullende informatie en instellingen in beeld. Is een plug-in bij nader inzien toch niet naar wens? Dan schakel je hem simpelweg uit in het overzicht met geïnstalleerde plug-ins via de link Deactiveren. Deleten doe je eventueel daarna via Verwijderen.
Een link toevoegen
Aan veel onderdelen, zoals tekst, kun je een hyperlink toevoegen. Die kan verwijzen naar een andere website of een pagina op je eigen site. In dit voorbeeld link je naar de contactpagina van je website. Selecteer de tekst skivrienden en klik op de knop met de schakel (Link). Typ contact en klik op de contactpagina in de lijst. Klik tot slot op het gehoekte pijltje (Toepassen) en je link is klaar.
Sociale media insluiten
Als laatste sluit je op deze pagina nog een stukje sociale media in. In dit geval een video op YouTube. Daarvoor maak je een nieuw blok. Klik op de drie puntjes in de werkbalk van het tekstblok (Meer opties) en klik op Invoegen na. Je kiest een social-media-blok door te klikken op + | Insluitingen. Neem hier YouTube. Ga op een apart tabblad naar de YouTube-site en zoek een geschikte video op. Kopieer de url en plak hem op de plek van In te sluiten URL hier invoeren. Klik op Insluiten.
Pagina bekijken en opslaan
Voordat je de bewerkingen doorvoert, kun je eerst de conceptpagina bekijken met de knop Voorbeeld. In een apart tabblad zie je de resultaten. Test de video en de link naar de contactpagina. Daarna sluit je dit tabblad en pas je eventueel de pagina nog aan. Als je klaar bent, klik je op de knop Bijwerken. Je homepagina is afgerond. Gebruik dezelfde stappen om de andere pagina’s van je site aan te passen. Zie daarvoor ook het kader Afbeeldingen vervangen.
 De aangepaste homepagina
De aangepaste homepagina
Een nieuwe pagina maken
Het kan zijn dat je voldoende hebt aan de pagina’s die al bij een thema zitten, maar vaak wil je zelf ook nog wel nieuwe pagina’s toevoegen, bijvoorbeeld met een fotogalerij. Klik daarvoor in het hoofdmenu op Pagina’s | Nieuwe pagina. Typ in het vak Titel toevoegen de titel van de pagina. In dit geval bijvoorbeeld Galerij.
Een fotogalerij maken
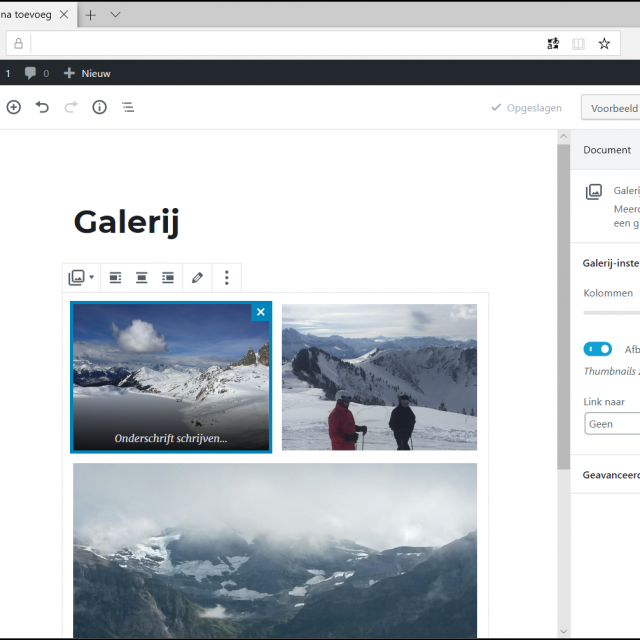
Je zet nu geen tekst op de pagina, maar voegt meteen een fotogalerij-blok toe. Het is handig daarvoor eerst alle foto’s bij elkaar in een map op je computer te zetten. Houd je muis op Begin met schrijven of typen en klik op + | Algemene blokken | Galerij. Klik vervolgens op Uploaden. Ga naar de map met de foto’s. Houd de Ctrl-toets ingedrukt en selecteer de foto’s voor je galerij. Klik op Openen. De thumbnails van de foto’s worden automatisch op maat gesneden en netjes neergezet in de galerij. Eventueel pas je de galerij nog aan door met de schuif Kolommen bij de instellingen het aantal kolommen aan te passen. Ook met de opties voor Uitlijnen in de werkbalk bij het galerijblok kun je de opmaak nog bijstellen.
Je voegt eventueel een onderschrift aan een foto toe door erop te klikken. Klik daarna op Onderschrift schijven en typ wat je wilt. Met een klik op het kruisje rechtsboven bij de geselecteerde foto verwijder je de foto.
Gewoonlijk wil je dat de originele foto verschijnt als je klikt op de miniatuur. Dat geef je op bij de instellingen in de lijst Link naar | Mediabestand. Doe dat bij iedere foto.
Als je klaar bent bekijk, test en publiceer je pagina.
 Een galerij met foto’s
Een galerij met foto’s
Een widget toevoegen
Widgets zijn kleine plug-ins die je aan je pagina kunt toevoegen. Je ziet ze veelal in de zijbalken (sidebars) van een pagina staan. Met een widget voeg je extra informatie of functies toe aan je site, zoals contactgegevens of een zoekvak. Er zijn duizenden widgets te downloaden (zie kader Extra mogelijkheden met Plug-ins) maar een aantal populaire zijn al geïnstalleerd.
Klik op Weergave | Widgets. Links zie je de beschikbare widgets. Om een widget te gebruiken, bijvoorbeeld Archief of Kalender, sleep je hem op één van de sidebar-vakken rechts. Vul de benodigde instellingen in en klik op Klaar.
Een widget verwijder je door hem naar de kolom links te slepen. Sleep bijvoorbeeld Tekst: Vind ons weg uit Sidebar.
 Maak je pagina (nog) leuker met een widget
Maak je pagina (nog) leuker met een widget
Paginamenu aanpassen
Het paginamenu wordt standaard gemaakt met de pagina’s van het thema. Soms wil je dat paginamenu aanpassen, bijvoorbeeld omdat je een nieuwe pagina zoals Galerij wilt toevoegen. Klik op Weergave | Menu’s. Open de lijst bij Een menu selecteren om te wijzigen en kies Top Menu. Klik op Selecteren. Om Galerij toe te voegen, vink je die aan onder Meest recent en klik je op Aan menu toevoegen. Sleep eventueel nog de menu-optie Galerij naar een andere plek in het menu, zoals tussen Over ons en Blog. Klik op Menu opslaan en je site is klaar voor gebruik.
 Stel je eigen menu samen
Stel je eigen menu samen
Als je meer wilt dan de standaardthema’s bij WordPress, zijn de gratis thema’s van anderen een goede optie. Klik op Weergave | Thema’s. Daarna klik je op Nieuwe toevoegen. Thema’s zijn te bekijken in verschillende categorieën: Uitgelicht, Populair, Nieuwste en Favorieten. Voor meer gericht zoeken gebruik je het zoekvak om op titel of trefwoord te filteren. Wil je liever een site met een specifiek onderwerp of bepaalde eigenschappen, gebruik dan het Eigenschapfilter. Voor bijvoorbeeld een site met foto’s selecteer je het filter Fotografie en klik je vervolgens op Filters toepassen.
Heb je eenmaal een thema naar je smaak gevonden, dan installeer je het bij de rest van je thema’s door je muis erop te houden en te klikken op Installeren. Activeer het vervolgens met een klik op Activeren. Je ziet daarna informatie over het thema en eventuele Aanbevolen acties.
Moet je website meer professionaliteit uitstralen, kijk dan eens naar een betaald thema op sites als www.elegantthemes.com en www.themeforest.net.